12. The Digital Thesis as a Website: SoftPhD.com, from Graphic Design to Online Tools
© 2021 Anthony Masure, CC BY 4.0 https://doi.org/10.11647/OBP.0239.12
In France, the official deposit of a PhD thesis is the PDF/A file. However, the submission of an A4 manuscript remains required.1 The purpose of these requirements is to guarantee the evaluation and archiving of PhD theses. However, these standards pose several problems.
In the field of art or design, the burden of these ‘presentation standards’ can become counterproductive. Requirements to use Times font body 12, double-spaced, etc., suggest that the PhD in art and design would mainly be ‘about’ practices (outside the PhD thesis). This opposition between content (idea) and form (depreciated matter) has been criticized since the end of the 1960s by the French philosopher Jacques Derrida.2 One can thus wonder how the same format can serve radically different purposes, as if the composition, the font, the choice of paper, the arrangement of the blocks, etc., did not necessarily cut a so-called ‘external meaning’.3
On another level, this gap between academic traditions and contemporary reading and writing practices runs the risk of research avoiding contemporary issues.4 More and more research is focusing on ‘natively’ digital materials: videos, websites, interactive installations, video games, data sets, etc. The A4 and PDF formats are not adapted to these subjects, other than through ‘fixed’ screenshots, to embody the instability and dynamics of ‘new media objects’.5
In terms of access to knowledge, printed versions of PhD theses can only be consulted in French university libraries. One might think that online PDFs could answer this access problem. PDF (Portable Document Format) is a page description language designed by Adobe in 1992 to preserve the formatting of a document regardless of the program used to read it: it is therefore more an ‘intermediate’ printable file than a document suitable for reading on screen. PDF, for example, is not responsive (resizing blocks on a phone, etc.). In addition, PDF is poorly indexed by search engines and does not easily allow links to specific sections.
In the United States, theses are mainly accessed via ProQuest Dissertation & Theses Global (PQDT Global), a paid indexing service. Designated as an official offsite repository for the US Library of Congress, PQDT Global emphasizes access to the ‘full text’ (extracted from PDF’s files). This is another way of inducing a certain type of format and excluding divergent experiments.
One can therefore wonder about the persistence of A4 and PDF formats at a time when knowledge is mainly carried out on the Web and with half of the views coming from mobile phones. It seems clear that understanding digital culture and web languages would be positive contributions to a PhD. While HTML was originally created in 1993 to describe and share scientific documents, why do so few (French-language) PhD theses deal with the possibilities of the Web? What could provide a rethinking of the modes of writing and knowledge transmission?
To answer these questions, this article will rely mainly on a specific example. Indeed, it was during the writing of a PhD thesis in aesthetics (design) under the supervision of philosopher Pierre-Damien Huyghe at the University of Paris 1 Panthéon-Sorbonne (2008–14) that I was confronted with these issues. Entitled ‘Program Design, Ways of Doing Digital’, this PhD thesis examines the notion of ‘program’ (software). The main corpus is a set of philosophical texts, historical events and design projects. The matter of situating design within my thesis arose quite quickly. I decided, in agreement with my PhD supervisor, to carry out a demonstrative design work on the thesis. To achieve this, I designed various complementary editorial productions: a graphically designed printed version, an interactive PDF file and a dedicated website (www.softPhD.com). The arguments developed in the PhD thesis are thus replayed by these demonstrative objects.
This article proposes, as a first step, to analyze this work in order to show its goals and extensions. We will see secondly how a few French PhD theses (recently defended or about to be) integrate Web media. Finally, we will ask ourselves more broadly about the role of digital technologies in research practices.
Graphic design, thinking by shaping
In France, the printed version of a PhD thesis is required in most defense committees. This medium is for many people the easiest to read. I had to think about its visual form before considering making another digital version. Entirely written in the proprietary Adobe InDesign software (images are not directly embedded in the file, which reduces its weight), the graphic form of the printed version of my PhD thesis echoes the argumentation. My PhD thesis is thus composed of nine parts, alternating historical and conceptual ‘elements’. The different parts of the PhD thesis can be read independently and in any order. The fact that design is not—in my opinion—a ‘discipline’ allows me to use creativity in writing methods.
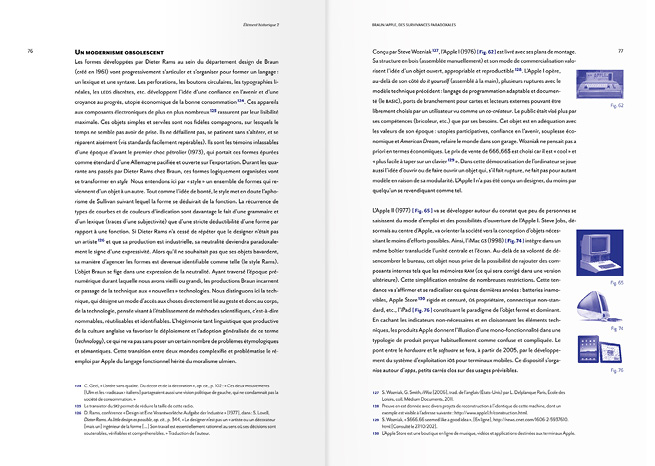
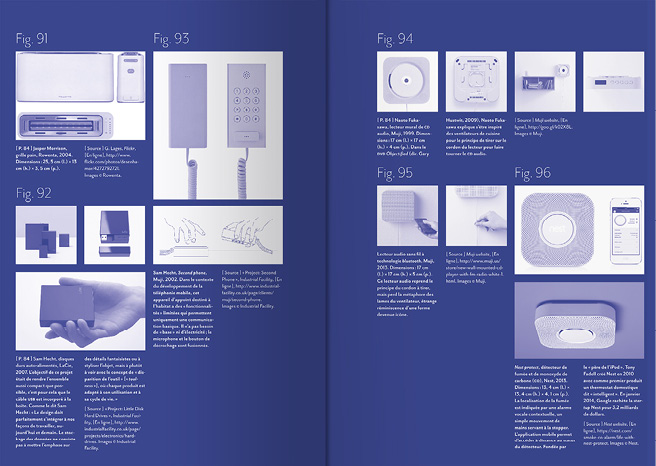
The main text is accompanied by thumbnails placed in the margins. These pictures are numbered continuously so that the reader can find them in a larger format at the end of each chapter. Iconography does not have an illustrative role: pictures are sometimes ‘indirect’ links to the text. It is why they are grouped in autonomous picture boards at the end of each chapter. These blue background picture boards can thus be read separately. They offer another point of view on the concepts. A reminder of the pagination in square brackets allows readers to link the picture books with the current text. The black and blue bichromy unifies the whole PhD thesis. On the level of type, the texts are composed in Mr Eaves Sans—a sans-serif typeface designed by Zuzana Licko in 2010 for the Emigre type foundry—chosen for its legibility and for its humanist forms. The long quotations, indented on the left, are composed in Mrs Eaves XL, a companion serif typeface. As you can see in Figure 1, the alternation between the sans-serif and the serif produces a visual rhythm that allows readers to navigate the text.

Fig. 1 Masure, ‘Program Design’, 2014, double page with thumbnails. Picture by Anthony Masure, http://www.softphd.com, CC BY-NC-SA.

Fig. 2 Masure, ‘Program Design’, 2014, picture boards. Picture by Anthony Masure, http://www.softphd.com, CC BY-NC-SA.

Fig. 3 Masure, ‘Program Design’, 2014, alternation between current text and picture books. Picture by Anthony Masure, http://www.softphd.com, CC BY-NC-SA.
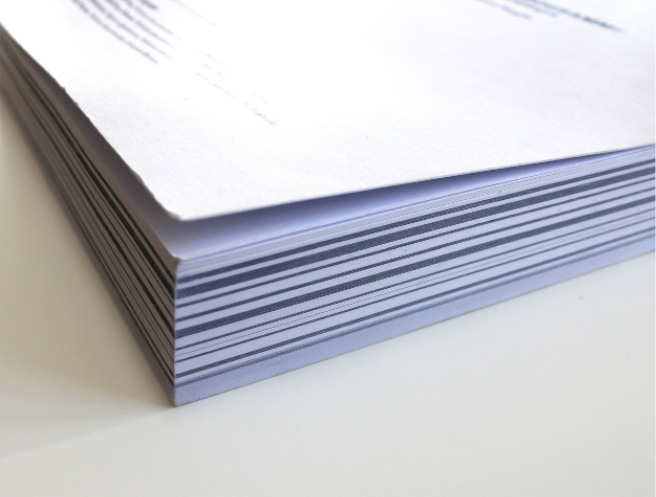
The layout was finalized by graphic designer Adeline Goyet.6 It has been designed to provide the reader with a comfortable reading environment (the manuscript contains one million characters). More importantly, the aim was to allow graphic design choices to make sense in regard with the PhD concepts and methodology. The blue background, for example, changes the edge of the PhD thesis into an iconic appearance. The edge points out that the chapters of the thesis are clearly designed as independent. The cross-referencing picture system evokes hypertextual navigation. The table of contents highlights the come and go between historical and conceptual elements, as well as the presence of two appendices (a fiction and a translation). The fiction replays the concepts contended in the thesis in the form of an exhibition project. This ‘curatorial fiction’ presents a selection of works and projects that connect concepts to tangible initiatives. This method of writing infuses my current research practices.

Fig. 4 Masure, ‘Program Design’, 2014, edge of the printed thesis. Picture by Anthony Masure, http://www.softphd.com, CC BY-NC-SA.
This non-spectacular layout presents a negotiation with the current standards, some of which could not be redefined: A4 format, number of characters per page, bibliographical notations, white background of the cover, etc. Since design always has to work under constraints, these cannot forbid any attempt at innovation—the most limiting constraints are internalized by researchers in a kind of self-censorship. The current context of academic research in Design, still new in France, allows for a softness that will probably be more complicated if things become fixed and stabilized: here, it is essential to maintain a form of flexibility.
SoftPhD.com, Thesis as a Website
The starting point of my PhD thesis questioned conventional forms of reading and multimedia publishing. Thus, it became obvious that I should produce an online version that was as accessible as possible. If I had only produced a printed version, the format would have been in contradiction with my subject matter. The idea of producing a website hosting the full content of the thesis was born of my initiative, after discussion with my thesis supervisor Pierre-Damien Huyghe.7 We both thought that this idea about media was important, and that it could be generalizable outside of arts and humanities.
As I inquired about what existed in France, I quickly realized that cases were scarce, except for digital extensions of PhD theses (videos, interactive interfaces, etc.) playing as ‘supplements’ to the main text. In 2014, as far as I know, one of the only PhD theses defended in France to have been fully put online (not in PDF) was that of the philosopher Alexandre Monnin. Its Philoweb.org website (2013) has since been deactivated by its author for technical reasons related to the complexities of updates of WordPress and its CommentPress plugin. More generally, if online publication platforms like OpenEdition8 or Cairn9 (dedicated to books and articles and not to PhD theses) attend to readability, still their interfaces are difficult to modify. Similarly, self-hosting content management systems (CMS) such as WordPress or Lodel produce ‘bloated’ source code. They favor the use of predetermined templates, without any real creative work.
The unfortunate example of the technical problems at Philoweb.org overlaps with one of the arguments in my PhD thesis. Contemporary digital environments are mainly characterized by the industry of coding. This leads to a stack of unintelligible programs. It is therefore necessary to use, when possible, source code that we can master and understand. For these reasons, I chose to design my PhD thesis website without using a CMS. I wanted to establish a relationship between the technical structure and what I contend in the PhD thesis about the readability of the code. In the spirit of openness, all texts were placed under Creative Commons BY-NC-SA license.
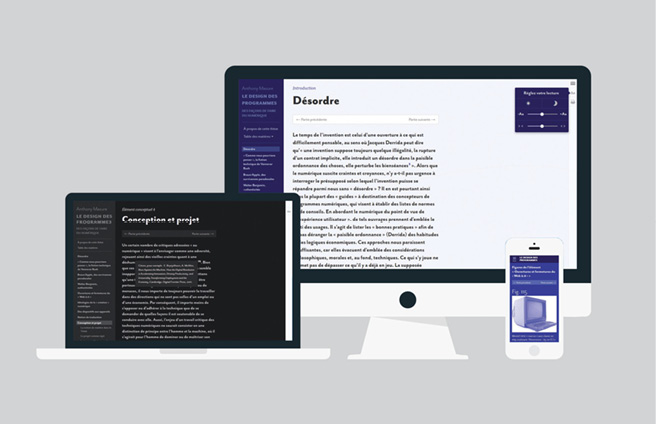
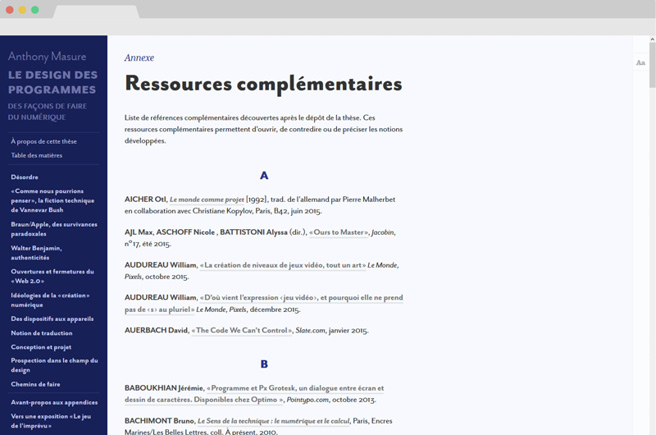
This programming work (PHP/CSS/JS) began in July 2014, just after the PDF and printed versions were submitted. I started by ‘cleaning’ the source code generated from an HTML export from Adobe InDesign. The most laborious aspect was to check all the contents, accents, references, etc. I then built a simple and coherent reading interface with the printed version (same colors, font, etc.), which works at different screen resolutions, including mobile interfaces. A settings menu allows you to adjust the font size and to switch the whole site to a black background. This control of the look and feel is very helpful for persons with visual impairments. Each subsection has its own URL, and can therefore be cited and indexed separately. A section of the website gathers some references collected after the PhD thesis. The jury was able to consult the online version before the defense (November 2014, four months after the submission of the print version), and highlighted its presence as an important element of the research. This website is, in my opinion, the ‘true’ version of the PhD thesis.

Fig. 5 Masure, website http://www.softPhD.com, 2014, interface variations. Picture by Anthony Masure, http://www.softphd.com, CC BY-NC-SA.

Fig. 6 Masure, website http://www.softPhD.com, 2014, additional resources page. Picture by Anthony Masure, http://www.softphd.com, CC BY-NC-SA.
Transfer of Knowledge
This work is not intended to be replicated as it is: each researcher must define what s/he is willing and able to do. For my part, I wanted to renew the PhD thesis reading experience. If we want to move standards that we consider obsolete, then we must try to open other paths. It is a matter of balance: if the design is too experimental, it could fail at legitimizing the method. For this reason, I wrote a foreword that included notes on the format for readers who do not necessarily grasp the stakes of graphic design.
The visual form has a very important didactic and is relevant for a teaching role, since it allows us to question how we address each other, how we show ourselves and what we show. The visual homogenization of most PhD theses makes them difficult to read for a broader public, which is in turn counter-productive if we wish to share knowledge. With a website, the presence of pictures and a little interactivity, access becomes easier and accessible to a wider audience. From the beginning, my ambition was to address interface designers and computer developers, an audience not used to reading academic texts. With a dedicated website, I could more easily make my PhD thesis appear in search engines.
In retrospect, this strategy has worked fairly well. The site is consulted approximately twenty times a day and the PDF has been downloaded more than 2000 times since it went online in 2014. This website allows me to easily find fragments, references, etc., for my own work or to send them to someone as a link. Contrary to what one might think, the fact that the PhD thesis is fully available online has not kept publishers from showing interest in my work. Indeed, making theses fully available online can be a distinct advantage, precisely because the feedback we get from readers can enrich the conversation. In this way, I subsequently published the essay Design et humanités numériques,10 part of which is taken from the PhD thesis.
Future of Online Publishing
This work was defended in November 2014. With almost four years of hindsight, beyond the improvement of the consultation interface, a number of improvements seem relevant:
- To further complete the contents of the PhD thesis. In addition to supplementary content (videos, etc.), one could imagine an English translation, which could be achieved in a collaborative way.
- Overcome the opposition between printed format (InDesign) and Web (code editor), which means doing the job twice. This would involve designing a ‘web to print’ publishing workflow. Web technologies, via CSS Print style sheets, make it possible to define printable layouts. These are now sufficiently strong to be able to compete with traditional layout software. We can think here of free software like Paged.js.11 This kind of publication workflow would also make it easier to consider other reading formats such as ePub.
- Implement ‘versioning’ via platforms like GitHub/GitLab. The PhD thesis would be written in a technical environment using Git protocol in order to keep track of the different versions of the text. This method, which comes from software development, is still little used in the context of research content. We can consider here Antoine Fauchié’s MA thesis,12 or Distill journal,13 which use this approach. This method would also have the advantage of allowing the reader to download the sources in .txt/markdown format. The content can thus be easily republished, modified, etc.
- Use the semantic Web and standardize reference notation. This would involve using protocols such as BibTeX, authority databases, etc., so that the contents of the PhD thesis can interact with other datasets.
Other Online PhD Theses Defended in France
Since my defense in 2014, some other cases of online PhD theses have appeared, which are important to mention:
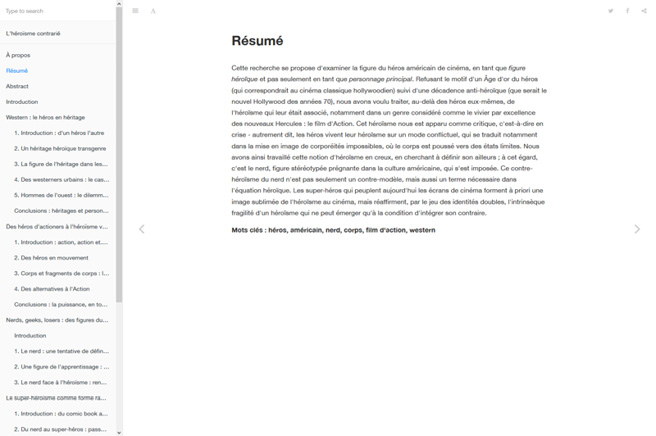
- Saul Pandelakis’ film thesis, ‘The Hero Who Came Undone: Representation of the Heroic Male Body in American Cinema 1978–2006’, defended in 2013, was subsequently put online on the GitBook service,14 itself based on the GitHub platform. GitBook uses Git protocol to manage different versions of the same document, to facilitate proofreading, etc. Making his PhD thesis available in a browser allows Pandelakis’s thesis to be read more easily in fragments (the summary being displayed on the left), at any screen resolution.

Fig. 7 Pandelakis, ‘The Hero Who Came Undone’, PhD thesis, online version, 2016. Picture by Saul Pandelakis, https://piapandelakis.gitbooks.io/l-heroisme-contrarie/content
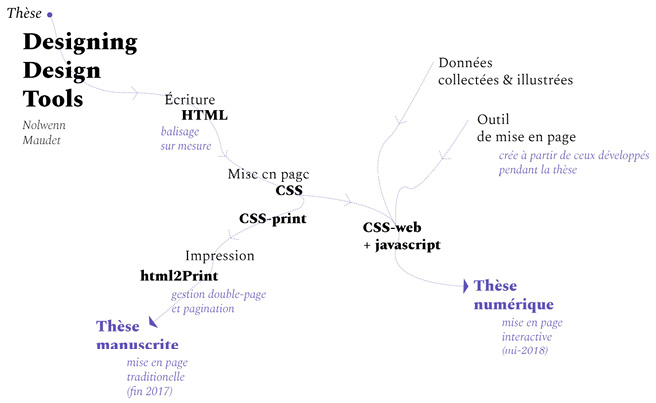
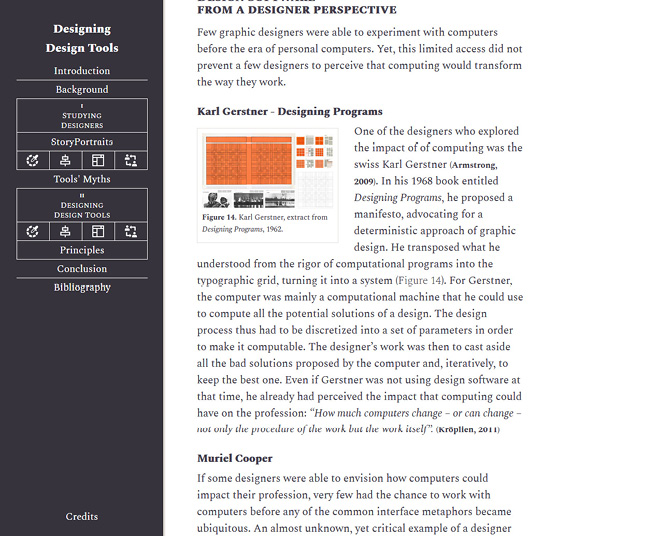
- Nolwenn Maudet’s PhD thesis on the human-machine interface was put online shortly after its defense.15 Her PhD thesis was written entirely in HTML in a code editor (Sublime Text). It was then transformed into printable PDF via the HTML2Print tool developed by the designers of the Belgian Open Source Publishing collective.16 The online version offers a carefully edited interface, visible in both the work on the navigation menu, type (Spectral, Production Type foundry) and the management of pictures, references, or hypertext links. The texts are released under CC BY-NC-SA license.

Fig. 8 Maudet, ‘Designing Design Tools’, 2017, design process. Picture by Nolwenn Maudet, https://designing-design-tools.nolwennmaudet.com/, CC BY-NC-SA.

Fig. 9 Maudet, ‘Designing Design Tools’, 2017, design process. Picture by Nolwenn Maudet, https://designing-design-tools.nolwennmaudet.com/, CC BY-NC-SA.
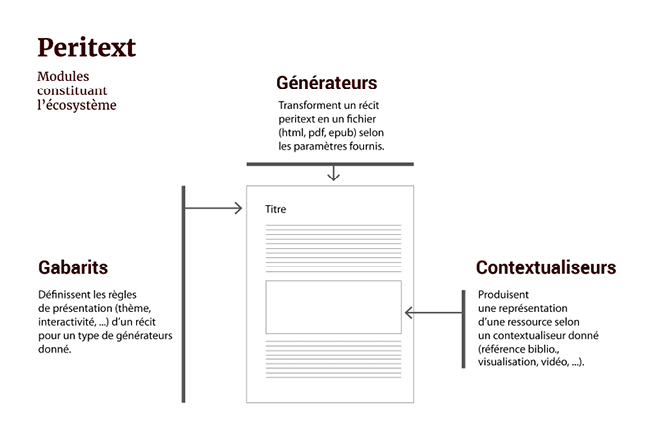
- The only other example to date is currently being created by Robin de Mourat, a doctoral student in design. His PhD thesis on academic publication formats (2013–), is currently being prepared at University of Rennes 2 under the supervision of Nicolas Thély (professor in digital art, aesthetics and humanities). Robin de Mourat has developed a writing tool, Peritext, that allows scientific resources to be arranged in a modular and semantic way. His PhD thesis will thus be put online using Peritext.

Fig. 10 Robin de Mourat, ‘Peritext Program’, 2017. Picture by Robin de Mourat, https://peritext.github.io/, CC BY-SA.n
These three examples collectively incorporate many of the improvements I suggested. They show that online PhD theses are far from being constructed using fixed approaches. They take many forms depending on the subject and technological advances.17 It is striking to note that the rare examples of online PhD theses defended in France are the initiative of people claiming to belong to the fields of art and design. We hope that these initiatives will be able to find extensions in other academic disciplines so that the knowledge produced during PhD theses can reach a wider audience. The Web shows that there is a difference between what is published (and which can remain confidential) and what is public (which can be easily read, shared, etc.).
Towards New Frontiers for the PhD
Beyond the transmission and valorization of knowledge, online PhD theses raise the question of PhD theses frontiers and research methodologies. Digital technologies introduce new paradigms that modify the very notion of writing. This begs the question as to why most researchers keep on using Word,18 even though this proprietary word processing software is not adapted to scientific requirements and contemporary digital culture. With his team, literature researcher Marcello Vitali-Rosati developed the free software Stylo.19 Stylo is a markdown semantic text editor adapted to the humanities and social sciences to generate both printed and online documents. This kind of approach makes it possible to rethink the place of writing in intellectual activity: the ‘tools’ of writing are never neutral and strongly engage what is produced.
Online PhD theses also question the boundaries of the PhD. While in France the debates on research-creation are multiplying, they will also have to be helped by reflections on the future of the PhD. The text should remain the central element of knowledge building. But how can the PhD theses also integrate, in addition to pictures, other modes of expression that are not considered simple ‘annexes’? How to evaluate PhD theses that modify norms and habits? The evaluation of such practices will undoubtedly require the development of new criteria for assessment and legitimization. While waiting for the latter, doctoral students engaging in this type of approach will therefore have to equip themselves with teaching skills and didactics to make the value of their work understood.
The projects analyzed in this chapter show that taking digital culture and web languages into account can help to renew PhD theses. The editorial process of constructing a PhD thesis would therefore benefit from anticipating knowledge transfer. We would then join the initial ambition of the Web, namely a library of scientific documents thought of as a social movement rather than as a technical prowess.20 The sharing of the computing capacities of machines had made it possible, something unexpected at the time, to gather and transfer knowledge on a global scale. Increasingly threatened by the pressures of capitalism, the defense of this ‘free culture’ should be the main challenge of academic research.
Bibliography
Berners-Lee, Tim, Weaving the Web: The Original Design and Ultimate Destiny of the World Wide Web (New York: Harper Collins, 1999).
Brulé, Emeline, and Anthony Masure, ‘Le design de la recherche: normes et déplacements du doctorat en design’, Sciences du Design, 1 (2015), 58–67, https://doi.org/10.3917/sdd.001.0058
Cairn, https://www.cairn-int.info/
Derrida, Jacques, De la grammatologie (Paris: Minuit, 1967).
Distill, https://distill.pub
Fauchié, Antoine, ‘Un mémoire en dépôt’ (April 3, 2018), Quaternum.net, https://www.quaternum.net/2018/06/04/un-memoire-en-depot
GitBook, https://www.gitbook.com
Goyet, Adeline, acommeadeline, http://www.acommeadeline.fr
Kuhn, Virginia, ‘Embrace and Ambivalence’, Academe, 99.1 (2013), 8–13, https://eric.ed.gov/?id=EJ1004358
Manovich, Lev, The Language of New Media (Cambridge, MA: MIT Press, 2001).
Masure, Anthony, ‘À défaut d’esthétique: plaidoyer pour un design graphique des publications de recherche’, Sciences du Design, 8 (2018), 67–78, https://doi.org/10.3917/sdd.008.0067
Masure, Anthony, Design et humanités numériques (Paris: B42, 2017).
Masure, Anthony, ‘Les versions numériques des thèses de doctorat’ (November 9, 2017), Anthony Masure, http://www.anthonymasure.com/conferences/2017-11-versions-numeriques-theses-doctorat
Maudet, Nolwenn, ‘Designing Design Tools’ (PhD dissertation, University Paris-Saclay, 2017), https://designing-design-tools.nolwennmaudet.com/
Mourat, Robin de, ‘Peritext Program’, https://peritext.github.io/
OpenEdition, http://books.openedition.org
Open Source Publishing, ‘HTML2Print’ (2014), http://osp.kitchen/tools/html2print
Pandelakis, Saul, ‘L’héroïsme contrarié: formes du corps héroïque masculin dans le cinéma américain 1978–2006’, (PhD dissertation, University Paris 3, 2016), https://piapandelakis.gitbooks.io/l-heroisme-contrarie/content/
HASTAC, ‘Workshop: What is a Dissertation? New Models, Methods and Media’, HASTAC, http://bit.ly/remixthediss-models
Taquet, Julien, ‘Behind Paged.js’ (July 22, 2018), PagedMedia.org, https://www.pagedmedia.org/pagedjs-sneak-peeks/
Vitali-Rosati, Marcello, ‘Les chercheurs en SHS savent-ils écrire?’ (March 11, 2018), The Conversation, https://theconversation.com/les-chercheurs-en-shs-savent-ils-ecrire-93024
Vitali-Rosati, Marcello, ‘Stylo : un éditeur de texte pour les sciences humaines et sociales’ (June 3, 2018), Sens-public.org, http://blog.sens-public.org/marcellovitalirosati/stylo
1 Emeline Brulé and Anthony Masure, ‘Le design de la recherche: normes et déplacements du doctorat en design’, Sciences du Design, 1 (2015), 58–67, https://doi.org/10.3917/sdd.001.0058
2 Jacques Derrida, De la grammatologie (Paris: Minuit, 1967).
3 Anthony Masure, ‘À défaut d’esthétique: plaidoyer pour un design graphique des publications de recherche’, Sciences du Design, 8 (2018), 67–78, https://doi.org/10.3917/sdd.008.0067
4 Virginia Kuhn, ‘Embrace and Ambivalence’, Academe, 99.1 (2013), 8–13, https://eric.ed.gov/?id=EJ1004358
5 Lev Manovich, The Language of New Media (Cambridge, MA: MIT Press, 2001).
6 Adeline Goyet, acommeadeline, http://www.acommeadeline.fr
7 Anthony Masure, ‘Les versions numériques des thèses de doctorat’ (November 9, 2017), Anthony Masure, http://www.anthonymasure.com/conferences/2017-11-versions-numeriques-theses-doctorat
8 OpenEdition, http://books.openedition.org
9 Cairn, https://www.cairn-int.info/
10 Anthony Masure, Design et humanités numériques (Paris: B42, 2017).
11 Julien Taquet, ‘Behind Paged.js’ (July 22, 2018), PagedMedia.org, https://www.pagedmedia.org/pagedjs-sneak-peeks/
12 Antoine Fauchié, ‘Un mémoire en dépôt’ (April 3, 2018), Quaternum.net, https://www.quaternum.net/2018/06/04/un-memoire-en-depot
13 Distill, https://distill.pub
14 Saul Pandelakis, ‘L’héroïsme contrarié: formes du corps héroïque masculin dans le cinéma américain 1978–2006’, (PhD dissertation, University Paris 3, 2016), https://piapandelakis.gitbooks.io/l-heroisme-contrarie/content/; GitBook, https://www.gitbook.com
15 Nolwenn Maudet, ‘Designing Design Tools’ (PhD dissertation, University Paris-Saclay, 2017), https://designing-design-tools.nolwennmaudet.com/
16 Open Source Publishing, ‘HTML2Print’ (2014), http://osp.kitchen/tools/html2print
17 HASTAC, ‘Workshop: What is a Dissertation? New Models, Methods and Media’, HASTAC, http://bit.ly/remixthediss-models
18 Marcello Vitali-Rosati, ‘Les chercheurs en SHS savent-ils écrire?’ (March 11, 2018), The Conversation, https://theconversation.com/les-chercheurs-en-shs-savent-ils-ecrire-93024
19 Marcello Vitali-Rosati, ‘Stylo : un éditeur de texte pour les sciences humaines et sociales’ (June 3, 2018), Sens-public.org, http://blog.sens-public.org/marcello vitalirosati/stylo
20 Tim Berners-Lee, Weaving the Web: The Original Design and Ultimate Destiny of the World Wide Web (New York: Harper Collins, 1999).